
Comments are an essential feature of any blog or website that allows user engagement and interaction. They provide an opportunity for readers to express their opinions, ask questions, and share their experiences. However, comments can also be misused by spammers, bots, or users who post inappropriate or irrelevant content.
WordPress, being the most popular content management system, provides a built-in comment form that allows users to submit comments. However, it’s crucial to ensure that the comments submitted are valid, and the form is not abused by spam or inappropriate content. This is where WordPress Comment Form validation comes in handy.
Here are some reasons why we need WordPress Comment Form validation:
- Prevent Spam
- Ensure Validity
- Protect Site Security
- Improve User Experience
Let’s get more details:
Prevent Spam:
Spam comments are a significant problem for any blog or website. They can harm the reputation of your site and discourage legitimate users from engaging with your content. Comment form validation can help prevent spam by verifying that the comment is being submitted by a real person and not a bot.
Ensure Validity:
Comment form validation can also ensure the validity of comments by verifying that all required fields are filled out correctly. This can help reduce the number of incomplete or irrelevant comments and provide a better user experience.
Protect Site Security:
Comment form validation can also help protect the security of your website. Malicious users may use comments as a way to inject harmful code or links into your site. Validation can prevent this by verifying that the comment content does not contain any harmful or malicious content.
Improve User Experience:
Comment form validation can help improve the user experience by providing clear error messages and guidance for users who may be struggling to submit a comment. This can help users feel more confident in their ability to engage with your site and leave comments.
By implementing comment form validation, you can provide a safer and more engaging experience for your users and help maintain the integrity of your site.
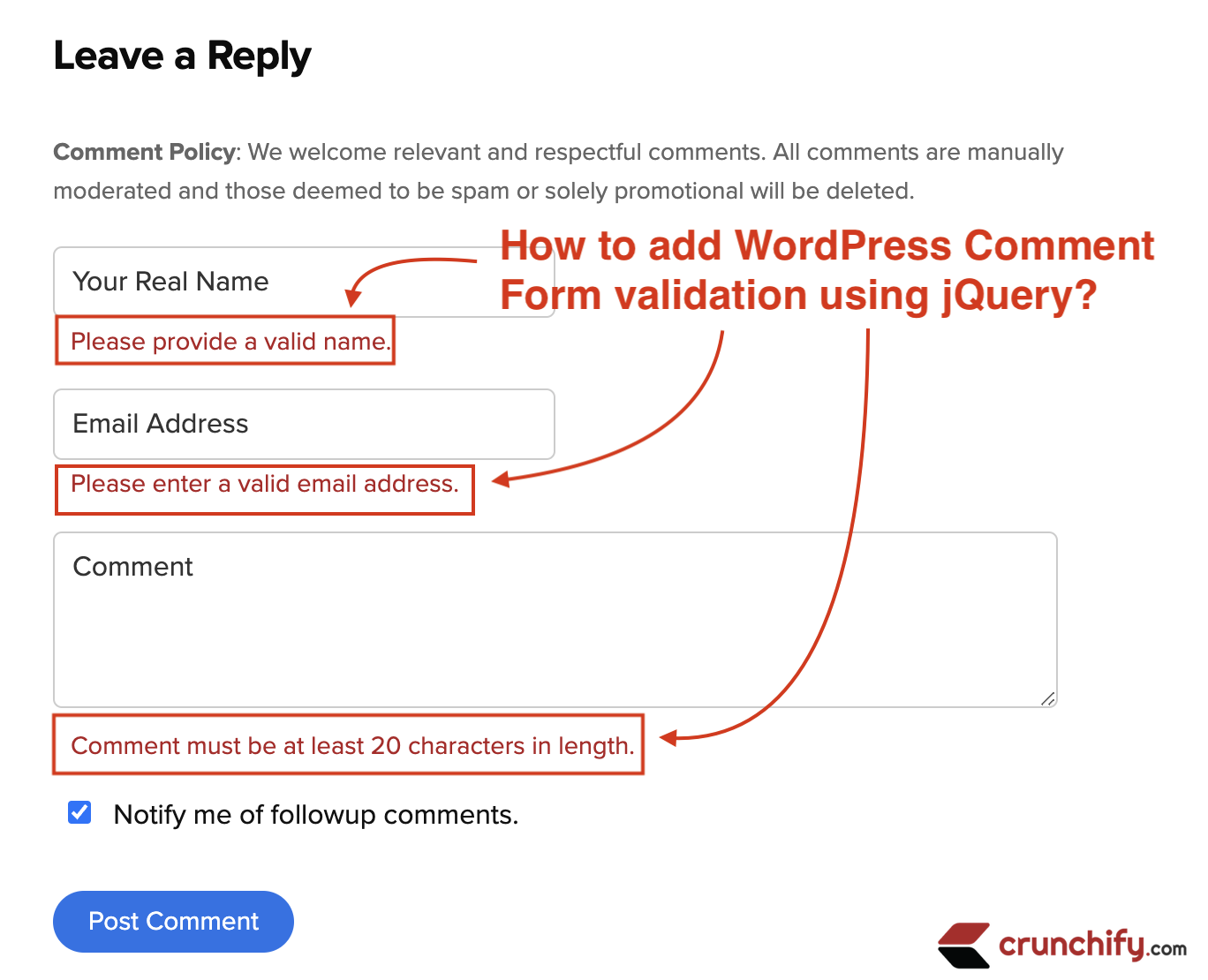
In this blog post, we’ll discuss how to add WordPress comment form validation using jQuery
Step-1. Enqueue jQuery Validate Script first:
We will use jQuery Validate JavaScript library to validate comment form input. Let’s enqueue and load jquery.validate.min.js from CDN.
Put this code into your theme’s functions.php file and save.
add_action( 'wp_enqueue_scripts', 'crunchify_enqueue_scripts' );
function crunchify_enqueue_scripts() {
wp_enqueue_script('crunchify-comment-validate', 'https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.0/jquery.validate.min.js');
}
Step-2. Add Comment Form Validation Script
This code adds actual validation on Comment form. Put this code into your theme’s functions.php file and save.
function crunchify_comment_validation() {
if(is_single() && comments_open() ) { ?>
<script type="text/javascript">
jQuery(document).ready(function($) {
$('#commentform').validate({
rules: {
author: {
required: true,
minlength: 5
},
email: {
required: true,
email: true
},
comment: {
required: true,
minlength: 20
}
},
messages: {
author: "Please provide a valid name.",
email: "Please enter a valid email address.",
comment: "Comment must be at least 20 characters in length."
},
errorElement: "div",
errorPlacement: function(error, element) {
element.after(error);
}
});
});
</script>
<?php
}
}
add_action('wp_footer', 'crunchify_comment_validation');
Step-3. Add below CSS Code
On Crunchify we are using this CSS code to show red error message. Put this code into your theme’s style.css file and save.
#comment-error, #email-error, #author-error {
color: #b11f24;
font-size: 14.5px;
margin: 2px 0px 5px 10px;
}
And you are all set. Just clear your site cache and refresh your page.
Let me know if you face any issue adding above code.
The post How to add WordPress Comment Form validation using jQuery? appeared first on Crunchify.
0 Commentaires