
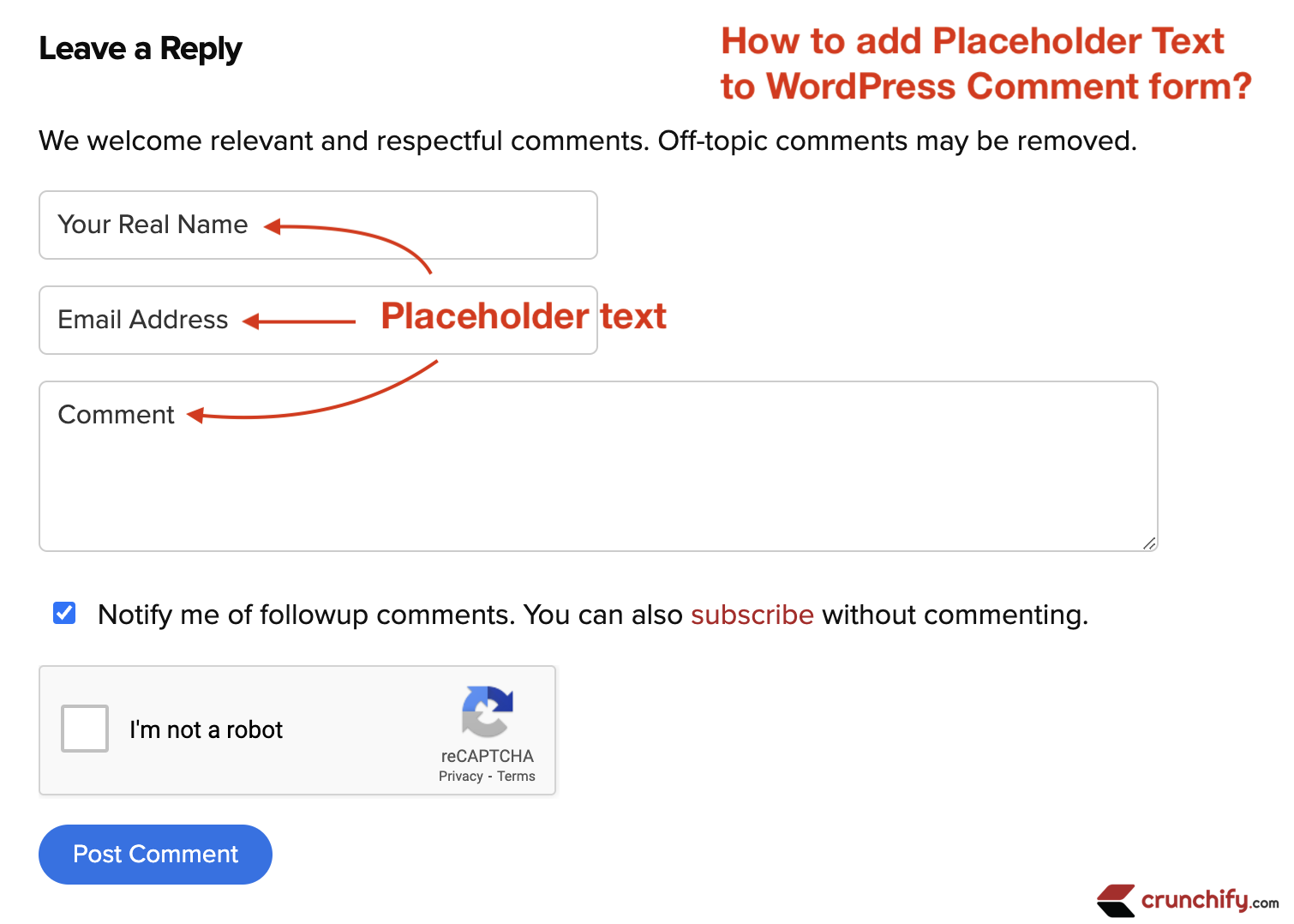
Simplest way to add Placeholder text for your WordPress comment form. On Crunchify, we have completely revamped Comment section in last month and would like to share some fine tuning tips.
For Author, Email, URL fields
Just put this code into your theme’s functions.php.
// This code block will add Placeholder text to WordPress comment's Author, Email, URL fields.
add_filter( 'comment_form_default_fields', 'crunchify_comment_placeholders' );
function crunchify_comment_placeholders( $crunchify_textfield ) {
$crunchify_textfield['author'] = str_replace(
'<input',
'<input placeholder="Your Real Name"',
$crunchify_textfield['author']
);
$crunchify_textfield['email'] = str_replace(
'<input',
'<input placeholder="Email Address"',
$crunchify_textfield['email']
);
$crunchify_textfield['url'] = str_replace(
'<input',
'<input placeholder="Website"',
$crunchify_textfield['url']
);
return $crunchify_textfield;
}
For Comment Textarea
Just put this code into your theme’s functions.php.
// This code block will add Placeholder text to Comment TextArea field.
add_filter( 'comment_form_defaults', 'crunchify_textarea_placeholder' );
function crunchify_textarea_placeholder( $crunchify_textarea ) {
$crunchify_textarea['comment_field'] = str_replace(
'<textarea',
'<textarea placeholder="Comment"',
$crunchify_textarea['comment_field']
);
return $crunchify_textarea;
}
Hope this help. Let me know if you face any issue showing Placeholder text.
The post How to add Placeholder Text to WordPress Comment form? appeared first on Crunchify.
0 Commentaires