
Scroll to Top / Back to Top button at the bottom of page is sometime very essential mainly if you have long posts. Here on Crunchify, we do have most of Java tutorials and Blogging tips and those are very lengthy.
If you are looking for Sticky Scroll To Top button which uses Javascript then follow this Tutorial: https://crunchify.com/how-to-add-smooth-scrolling-back-to-top-button-to-your-wordpress-blog/
In this tutorial we will go over steps on how to add simple Scroll to Top button in WordPress footer without any JavaScript loading.
If you have below other questions then you are at right place:
- How to add back to top button without jQuery
- Non floating Scroll to top button
- Scroll to top without any performance impact
- Genesis Framework – how to add custom ID attribute?
Let’s get started:
Step-1
On Crunchify we are using Genesis Framework. By default my Eleven40 theme doesn’t include any ID attribute into header or body.
So we need to add ID called content manually using hook genesis_attr_content. I’m going to list all custom attribute for Genesis framework in next post.
Step-2
Place below code into your child theme’s functions.php file.
add_filter( 'genesis_attr_content', 'custom_attributes_content' );
function custom_attributes_content( $attributes ) {
$attributes['id'] = 'content';
return $attributes;
}
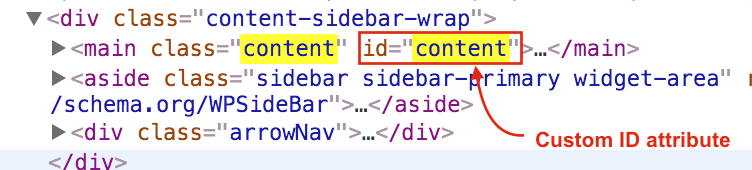
This will add custom id="content" attribute into HTML body. Take a look at below screenshot.

Step-3
Now we need to place arrow element (↑) into footer. Add below code into your custom footer section of your functions.php file
// Customize the entire footer
remove_action( 'genesis_footer', 'genesis_do_footer' );
add_action( 'genesis_footer', 'custom_footer' );
function custom_footer() {
?>
<div class="creds-left">
<p>© 2012-16 <a href="https://crunchify.com" target="_blank">Crunchify.com</a>. • All Rights Reserved. </p>
</div>
<p class="crunchify-top"><a href="#content">↑</a></p>
<div style="clear:both"></div>
<?php
}
Mainly take a look at highlighted line 11.
Step-4
Now we need to beautify arrow icon and place it into middle of footer section. Simply put below CSS code into your Genesis framework Child’s style.css file
.crunchify-top {
clear: both;
left: 50%;
margin-bottom: 20px !important;
margin-top: 20px !important;
}
.crunchify-top a {
color: #fff;
background-color: #333;
border-radius: 50%;
cursor: pointer;
padding: 10px;
}
.crunchify-top a:hover {
color: #fff;
background-color: #999;
}
Modify CSS color as your theme’s need.
Step-5
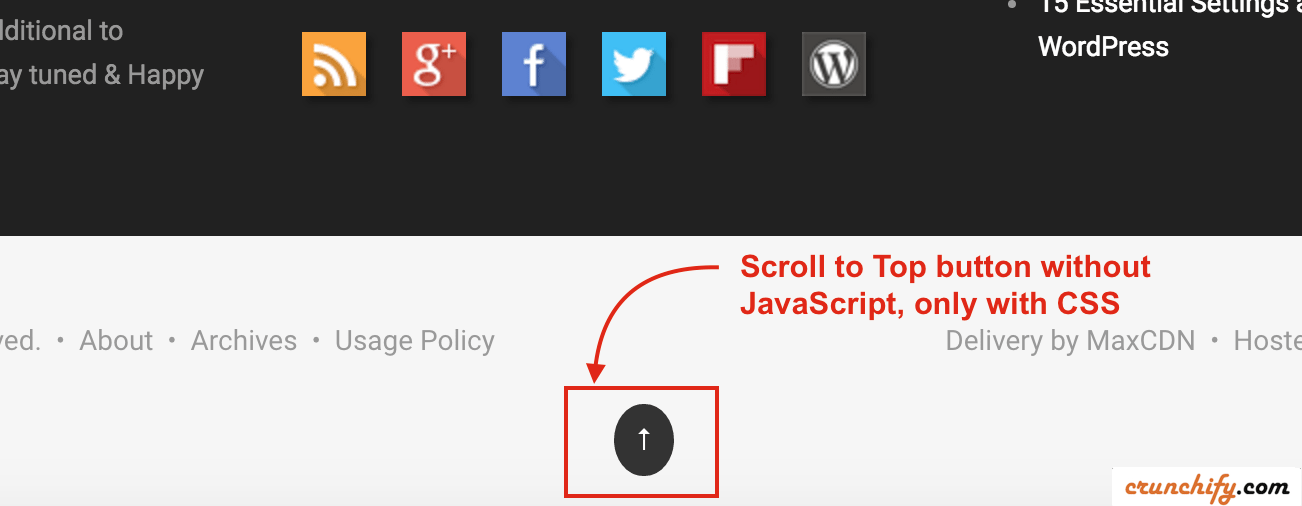
Clean up site cache and if you are using MaxCDN or other CDN provider then clear your CDN cache too. Refresh your page and you should scroll to top button in the footer section exactly same way you see it on Crunchify.
NOTE:
- Again follow this tutorial if you want Sticky Scroll to Top button..
- Above tips will work for Genesis Framework but not limited to other WordPress framework too. Hope this works. Keep visiting and happy blogging.
The post Simple Scroll to Top Button in WordPress Footer without any JavaScript loading – Genesis Framework Tips appeared first on Crunchify.
0 Commentaires